Dreamweaver cs6是一个可以帮助我们快速设计网页的工具。通常,我们需要在网页中添加一些锚文本,这样可以方便用户浏览,提高用户体验。
然后下面的文章将解释dreamweaver cs6锚链接快捷方式和锚链接的用法。
Dreamweaver cs6锚点链接快捷方式:
1.dreamweaver cs6锚点链接快捷键是Ctrl F2。

如何使用dreamweaver cs6锚点链接:
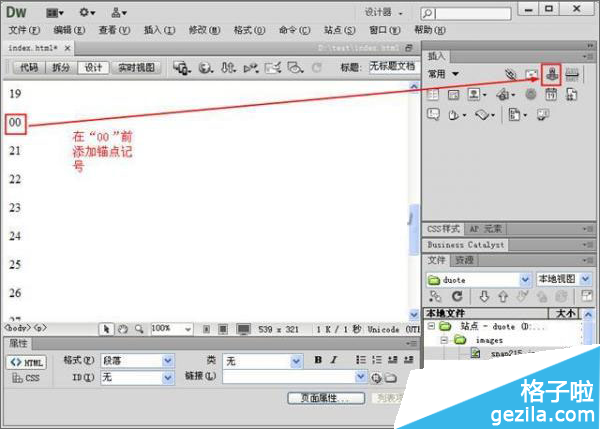
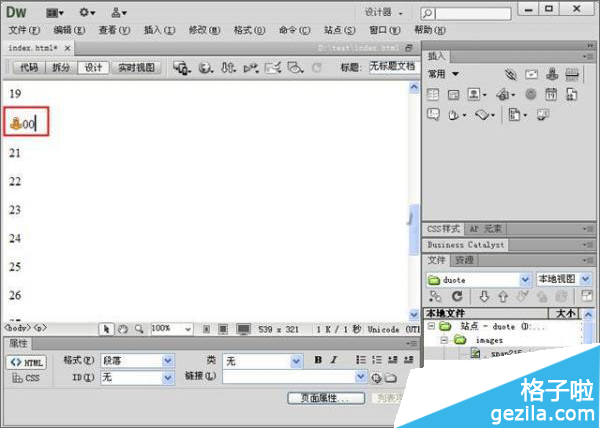
1.首先可以在需要跳转的文字前添加一个锚点标记,将鼠标光标放在00前,点击右边插页中的锚点标记。如图1中所示

图1
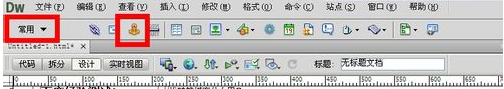
2.或者点击常用的锚标记图标,如图2所示。

图2
3.在弹出框中输入锚点名称,然后单击确定。如图3中所示

图3
4.这样,在00之前插入一个锚点。如图4中所示

图4
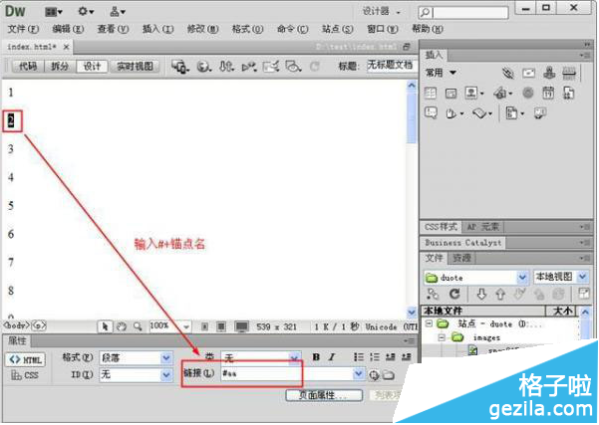
5.然后我们需要添加一个链接。假设你要点击' 2 '跳转到' 00 '选择文本2,在软件下方的链接中输入#主播名(本例中为#aa),这样就可以成功插入主播链接。如图5中所示

图5
总结:以上是所有dreamweaver cs6锚链接快捷方式和锚链接用法。你有什么理解吗?


