有些时候一些熟悉的代码不想输入,直接输入第一个字母就可以显示出来,这在我们的Dreamweaver中是可以实现的,也就是我们常说的代码提示。
那么我们如何设置它呢?下面小编就来介绍一下Dreamweaver如何开启代码提示功能!

首先,让我们打开我们的Dreamweaver编辑器,如下所示。我们这里用的是Dreamweaver版,但是一般设置都是一样的。不要太在意版本!打开界面如图!

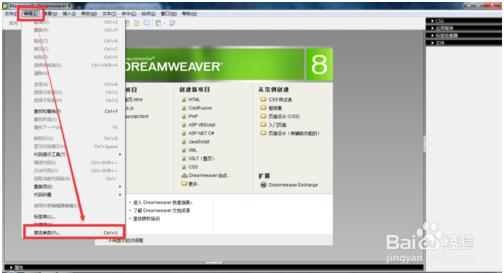
我们在顶部菜单栏找到我们的编辑选项,点击我们首选的参数,具体位置如图!也许更简单,我们可以直接ctrl u!

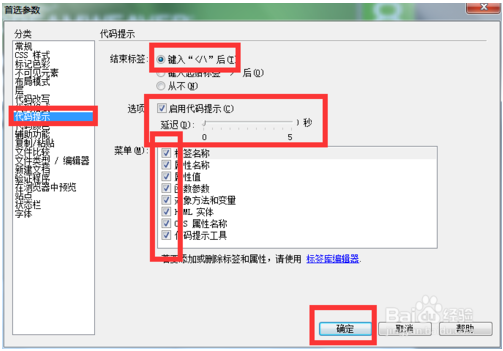
弹出如下对话框,表示我们已经正确打开。在弹出的对话框中,左边是我们的菜单栏。在其中找到代码提示页签,按照图中方框中的设置进行设置,点击保存。这里要注意的是,一定要按图设置,重选不要输!

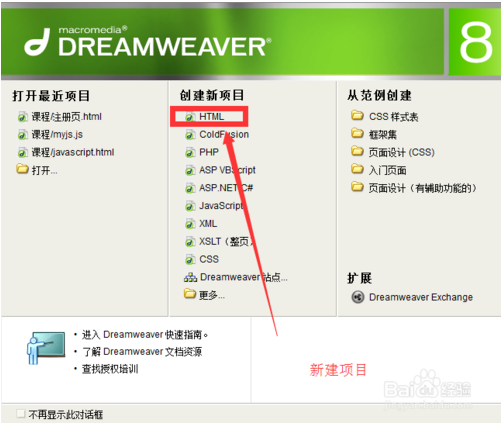
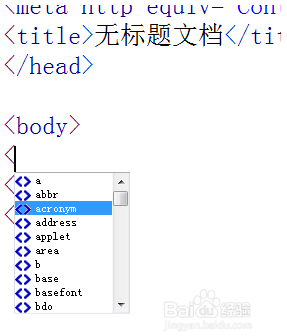
接下来,我们将创建一个新的html文件,我们将看到效果!

我们写代码的时候,输入这个符号,代码提示会自动出来。这时,我们可以通过按键盘上的左键来选择它。选择我们想要的代码后,按回车键直接进入文本区!方便快捷!

剪辑不适合,且用且珍惜!
以上是如何使用Dreamweaver打开代码提示功能的介绍。更多信息请关注我们的系统世界!
边肖建议:
Dreamweaver CS6中文破解版:http://www . Xi tong Tiandi . net/soft _ tx/2324 . html




